Assalamu'alaikum Wr. Wb.
Karena judulnya adalah cara meningkatkan kecepatan situs wordpress plus hingga bisa dapet sekor 100 di alat uji Page Speed Insight, maka ada 2 ketentuan yang harus ada pada situs anda. Ketentuan pertama adalah Situs anda tidak boleh di pasangi iklan Adsense atau iklan lainnya, javaskript sinkron pada iklan akan menunda perenderan yang membuat situs Anda hanya mendapatkan skor max 98.
Ketentuan yang ke 2 adalah kecepatan respon hosting situs Anda harus di bawah 0.2 milisecond, beberapa situs dengan harga horting dibawah 400rb biasanya tidak memiliki kecepatan respon server dibawah 0.2ms, sangat jarang ditemui.
Maka dalam hal ini perhatikanlah lokasi hosting kamu dengan target visitor, walaupun mungkin Page Speed Insight menguji dengan lokasi lain, misalnya hosting anda berada di Indonesia dan terget visitor di Indonesia. Namun Page Speed Insight menguji dengan server Canada, tentu ini akan mempengaruhi hasil sekor dan kecepatan server situs Anda di Canada, tetapi situs tetap cepat jika di akses dari Indonesia.

Jika ketentuan sudah terpenuhi maka situs anda memiliki peluang untuk mendapatkan Skor 100 di alat uji Page Speed Insight. Namun jika tidak memenuhi ketentuan diatas ya tidak masalah, karena tutorial ini tetap akan meningkatkan kecepatan situs Wordpress Anda. Btw hasil score diatas dari blog dukuntekno yang menggunakan hosting Blogspot :v.
Optimalkan Pengiriman Kode CSS
Ketika browser merangkai tampilan situs anda, ada bagian-bagian dari tampilan situs yang harus langsung ditampilkan di monitor sebelum merangkai konten utama (text, gambar dan video). Jika kode CSS anda semuanya anda letakan di file style.css, maka hal ini akan menunda perakitan tampilan hingga file style.css terunduh sepenuhnya.
Solusinya harus ada kode CSS yang ditulis secara inline CSS di halaman html, jadi CSS bukannya hanya ditulis di file style.css. Nah disini kita menggunakan kombinasi plugin Autoptimize dan Tool Critical CSS, pada plugin Autoptimize ada namanya fitur "Inline and Defer CSS". Dengan bantuan Tool Critical CSS, kita bisa menyaring kode CSS pada file style.css supaya bisa ditulis secara Inline, berikut tutorialnya:
1. Buka file style.css pada situs anda lalu Copy semua kode CSS yang ada.

2. Setelah tercopy kode CSS dari file style.css, pastekan di situs berikut https://jonassebastianohlsson.com/criticalpathcssgenerator/ paste di kolom ke 2 seperti gambar dibawah ini. Pada kolom 1 isi dengan Url alamat situs anda, setelah itu klik "Create Critical Path CSS". Maka muncul kode CSS yang akan dijadikan inline CSS, Copy semua kode yang ada di kolom Critical Path CSS".

3. Setelah itu pastekan di pluggin Autoptimize, caranya seperti pada gambar dibawah ini dan jangan lupa Save Setting.

Optimalkan Kode Javascript
Untuk mengoptimalkan kode java script bisa memanfaatkan fitur di plugin Autoptimize, atau juga bisa menggunakan fitur dari plugin yang lain. Perhatikan jika anda menggunakan pluggin lain yang memiliki fitur ang sama supaya tidak saling bertubrukan, contoh pluggin Autoptimize dan WP Fastest Cache memiliki beberapa fitur yang sama, seperti JS Compression. Pastikan anda menggunakan salah satu dari kedua plugin, bukanya menggunakan bebarengan.

Minify HTML
Untuk mengoptimalkan kode HTML bisa memanfaatkan fitur pada plugin WP Fastest Cache, untuk melakukanya cukup centang bagian Minify HTML. Setelah itu "Clear Chace and Minify CSS/JS", lalu cek kode HTML dengan browser melalui "View Page Source"

Kompress Gambar Ke Format Webp Bisa Sampai 90% Lebih Kecil
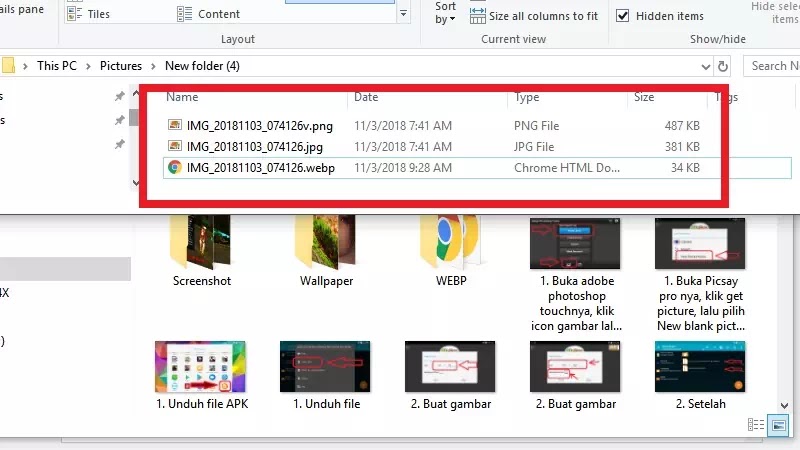
Webp merupakan format gambar yang diperkenalkan oleh Google untuk para publiser, format ini memiliki keunggulan dalam hal ukuran per byte nya, Webp memiliki lossless dan lossy tinggi, dan google mengklaim bahwa Webp memiliki ukuran sekitar 26% lebih kecil bila dibandingkan dengan format gambar Jpeg dan Png. Brikut Cara Convert Format Gambar Png, Jpg, Jpeg Ke Webp Offline Gratis.

Gambar diatas merupakan perbandingan format gambar JPG, PNG dan WEBP. Sekian dulu tutorial kali ini. Jika anda masih belum berhasil mendapatkan skor 100, cobalah untuk berkreasi sendiri karena mungkin template Wordpress yang saya gunakan sudah melakukan optimasi dari sisi yang lain sehingga tidak saya sebutkan diatas. Sekian dan terimakasih.